


Designed app to find nearby gas stations and collect real-time fuel prices



During a critical sales deal, PROS identified a need for Oil & Gas customers to collect real-time gas prices of their competitors. For some countries like the US, this information is provided through data feeds by Oil Price Information Service (OPIS). However, OPIS data isn’t available in many countries, and our customers needed a way for employees to collect competitive data by visiting gas stations. I researched and designed PROS’s first mobile app to help users locate nearby stations and capture fuel prices, as well as a related web app for data management.
Principal Designer
Product Analyst, UI Designer, Customer Success Manager, UI & Backend Engineers (5)
2 months (Dec '21 - Jan '22), w/ ongoing dev support
Not only did we win the $1.9M deal with one of the largest energy companies in the world, but we also successfully built and released the mobile and desktop apps in Q4 2022! 🙂
Our design needed to address and optimize critical steps in their workflow:

Employees are assigned to collect prices within specific regions

Employees drive and visit competitor stations within their region

Employees report competitor prices

System admins approve for use in pricing decisions
For example, one of our customers was using an antiquated 20-year-old legacy system, and many pricing decisions were being managed in email (you can imagine how unmanageable this could get 😅).
We first set out to better understand the needs of our Oil & Gas customers by facilitating 2 focus groups:
💻 01 Internal
I met with internal team members from Customer Success, Product, and Sales, who had comprehensive knowledge about the industry.
⛽️ 02 Customer Sessions
I participated in “Day in the Life” workshops with our customers, where they showed us their daily processes and workflows.
After talking to our stakeholders, I drew a user flow to capture each step users needed to take. Rather than duplicating their current process, we identified opportunities to optimize their workflow and increase efficiency:

Due to the ongoing sales engagement, our team needed to iterate quickly, undergoing 5-6 quick iterations in the span of 2 weeks:
During our second week on this project, I scheduled rapid feedback sessions with: (1) our VPs of Product & Design, (2) our UX family, and (3) an external analyst who was an expert in Oil & Gas. I took notes on their feedback in my trusty notebook and in Miro!
Some examples of our design iterations:


















After completing several design iterations, we set up customer sessions with 14 end users to ensure that the design would meet their needs.
Due to privacy reasons, I can’t show any images from these sessions but here are some quotes 💬
"Looks great, I like it a lot! The ability to add notes will help us out a lot."
"This work is fantastic - super well-polished, well thought-out, quickly conceived and prototyped. Excellent work, Katrina!"
"I really like this screen and the ability to mass approve data."
After the designs were tested and feedback had been incorporated into the mockups, we delivered the final designs to the Product Management and Engineering teams.


I created a short gas pump animation to play while the user waits for the login screen to load. The user is then prompted to enter their registered email and password.
Once the user logs in, they’re brought to the main map view to help them locate nearby stations.

Once the user logs in, they’re brought to the main map view to help them locate nearby stations.
Users can quickly review the last available prices for a particular station from the home screen and confirm using a simple swipe gesture. This way, users don't need to create new entries if prices haven't changed.



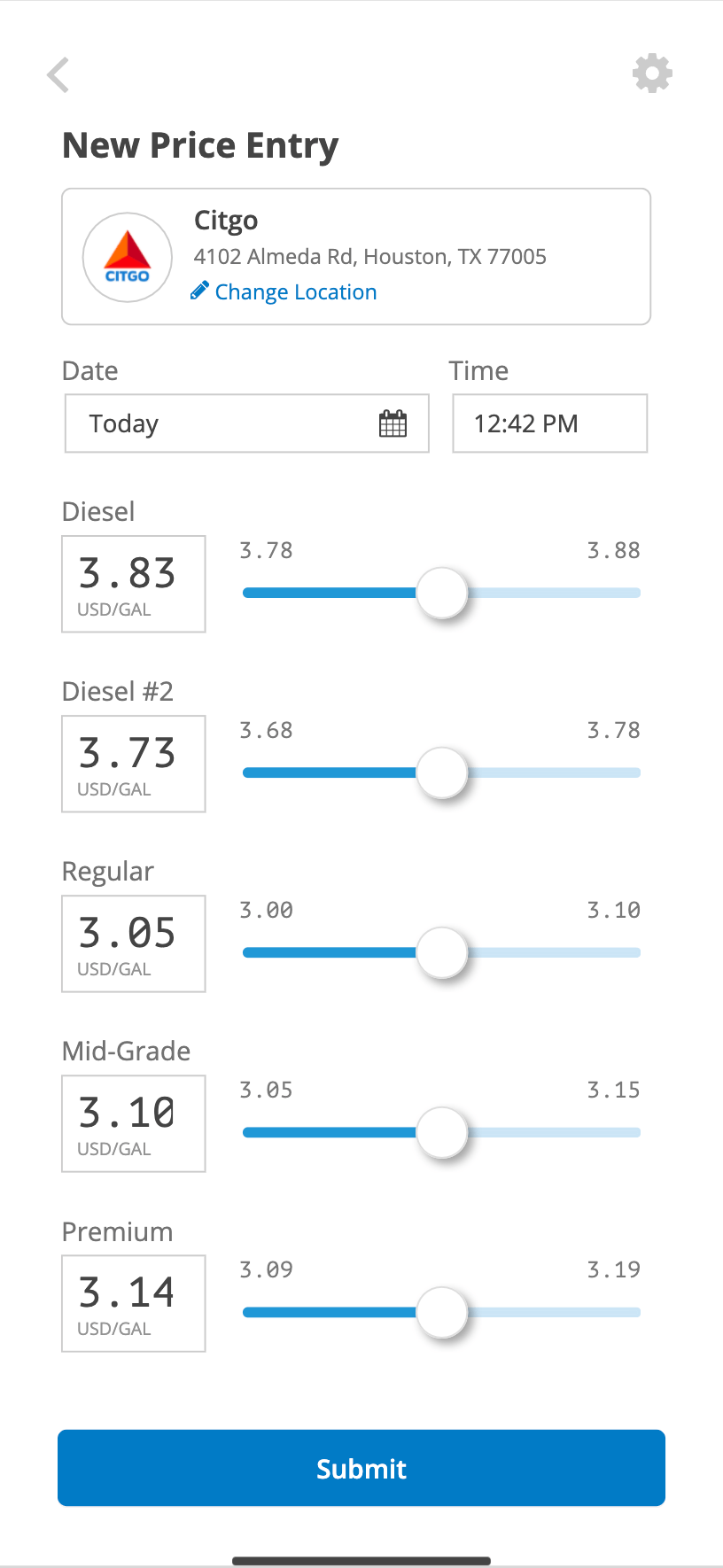
Since prices typically don’t fluctuate more than a few cents day to day, pre-populating with previous prices means users only need to make small adjustments using the [-] and [+] buttons.
After the prototype work was complete, our UI Designer and I worked together to ensure its successful development over the following 8 months. During weekly meetings, we evaluated progress with the engineering team, provided feedback, and updated the design in light of technical constraints.
🚀 The app was successfully launched in Q4 2022!

One key challenge that our customers faced was ensuring the accuracy of the collected data. To ensure that submitted data was up-to-date, we built validations into the mobile app, such as:
📸 Requiring users to submit a photo
Users are required to submitted a photo of the gas price board with their entries (OCR would have been super cool, but was out of scope).
🌎 Ensuring users are at the station
We check the user’s timestamp and confirm that their geolocation matches the station’s address (no submitting from your couch!)
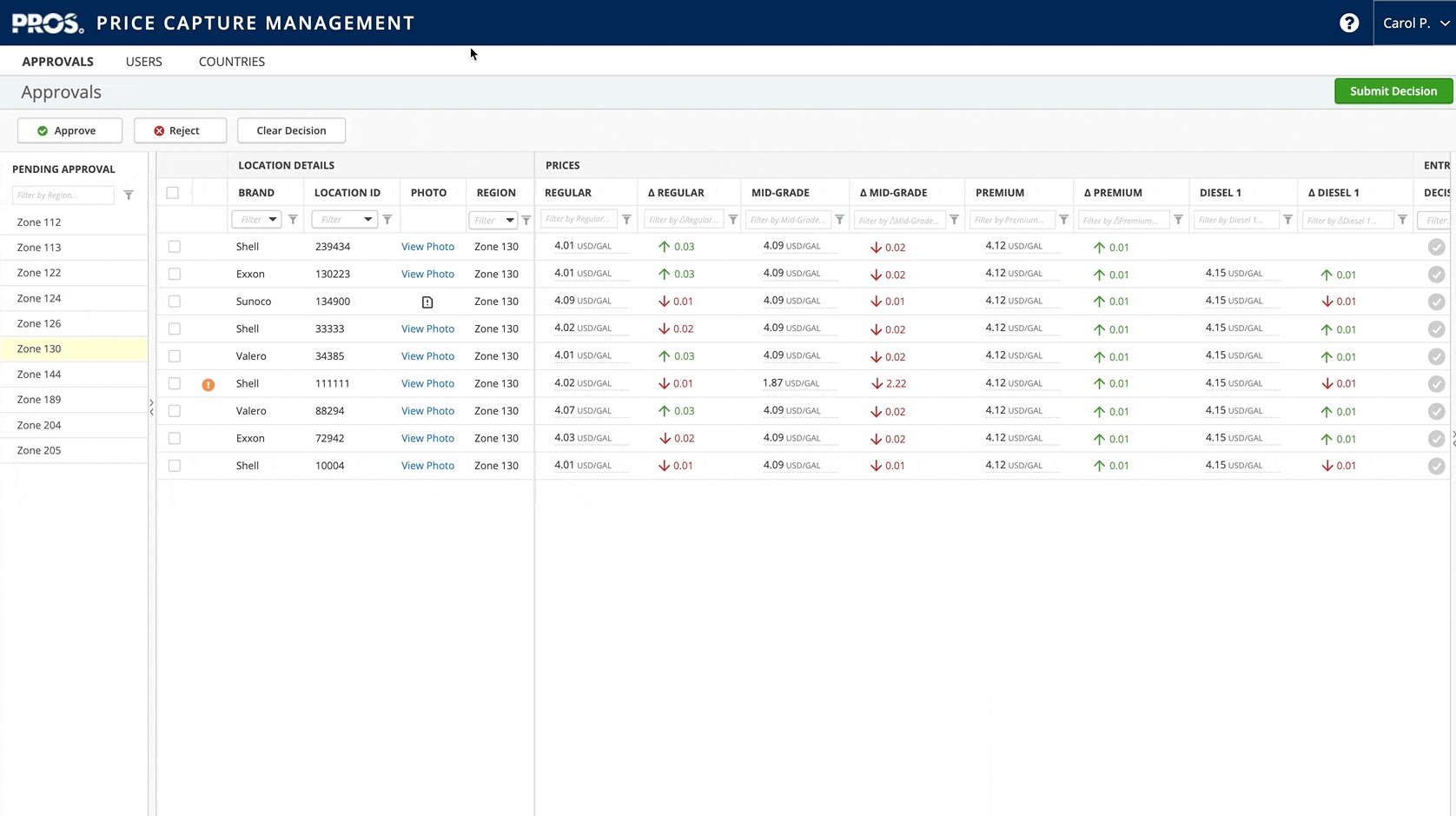
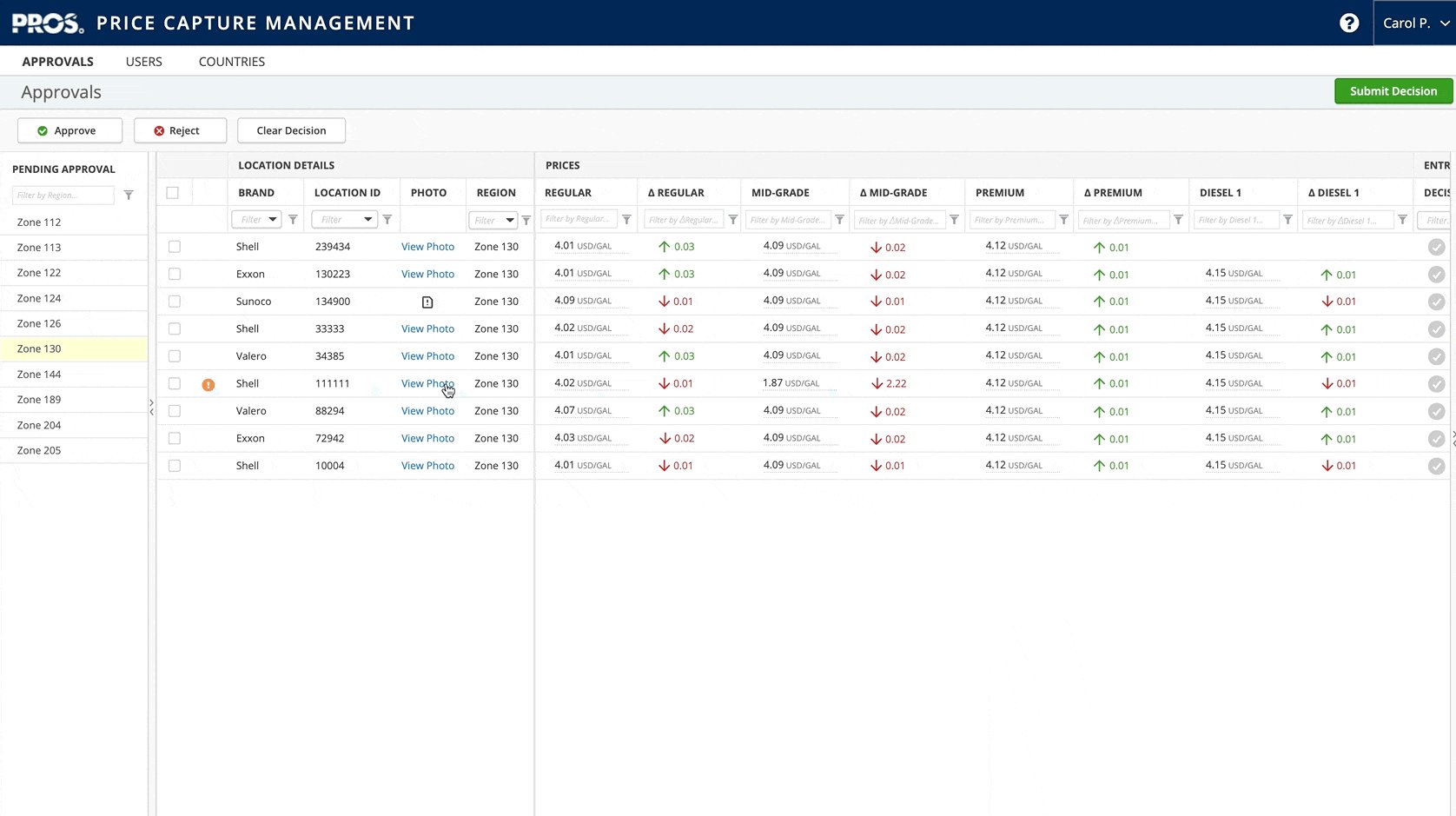
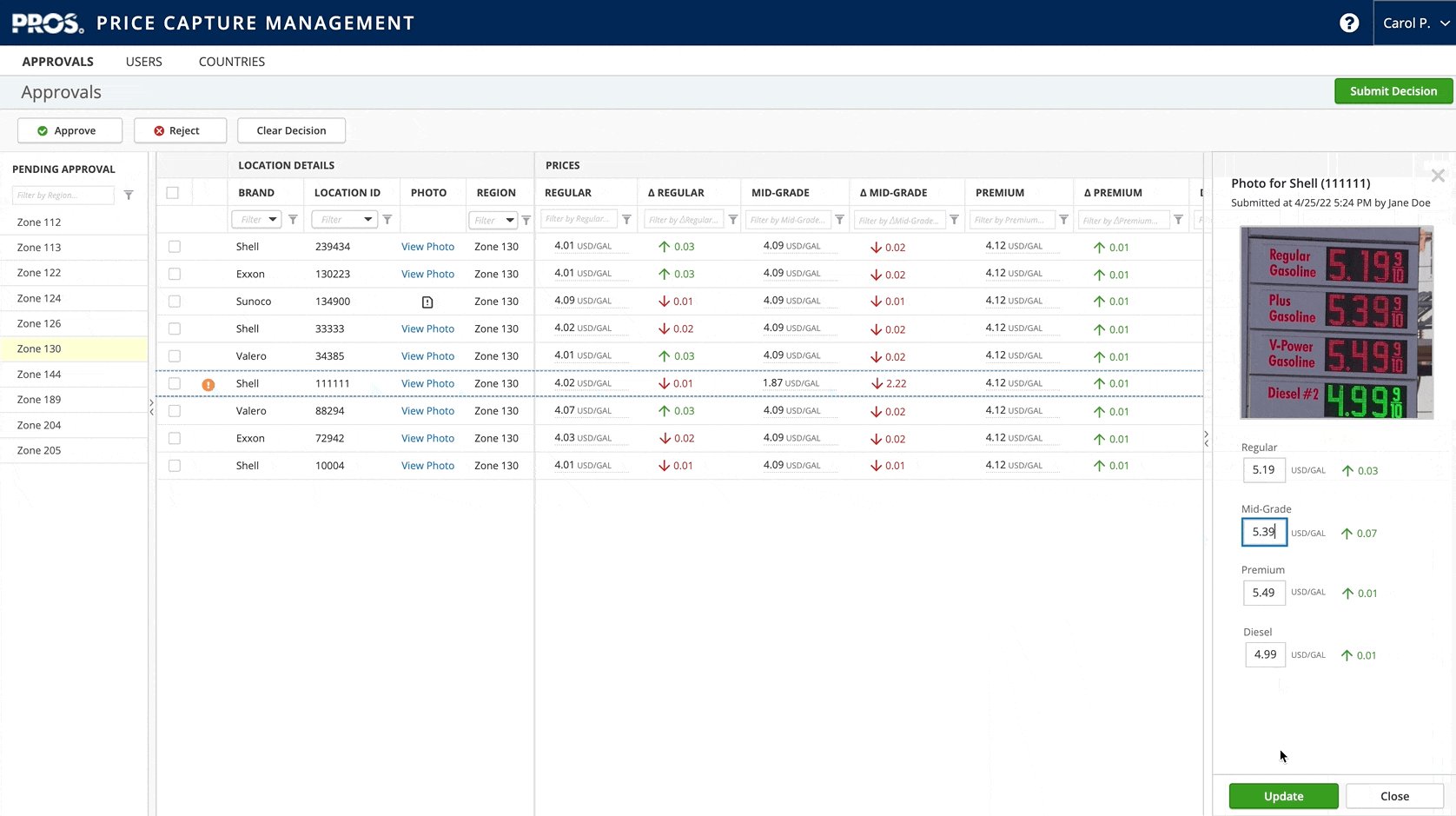
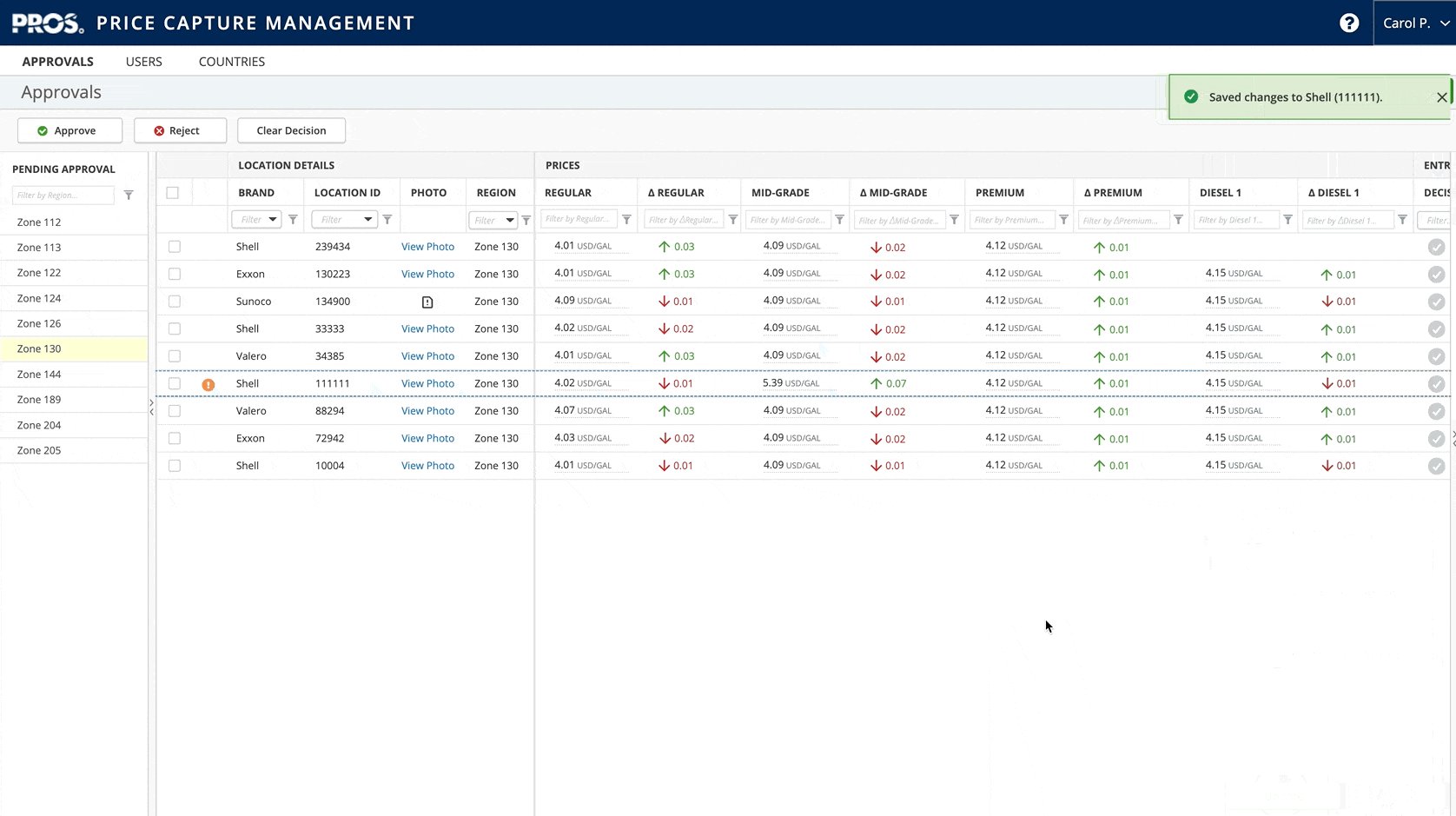
In addition to the mobile validations, we also designed a desktop app for system administrators to approve and review any anomalous prices submitted by users.

Collect and approve competitor prices

Invite new users and manage existing users

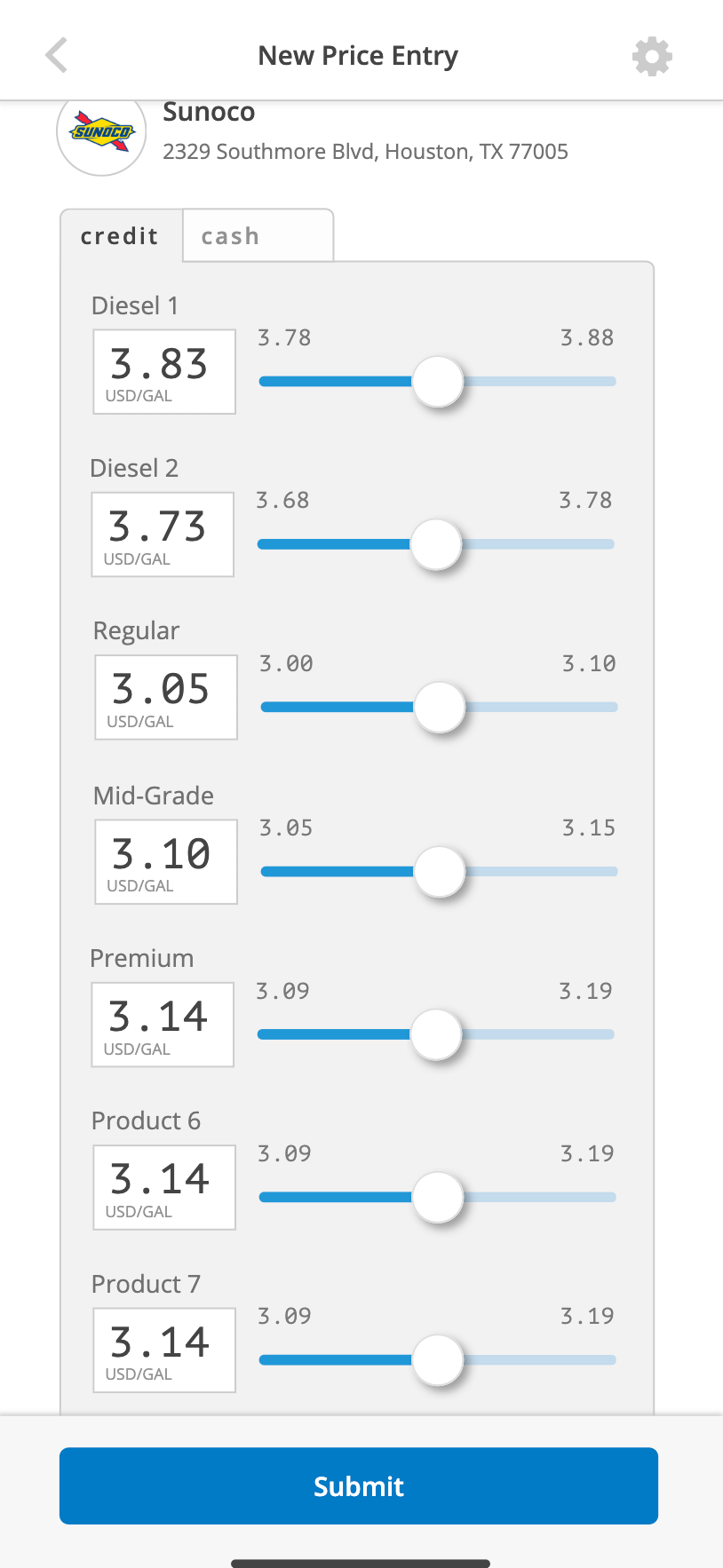
Configure mobile app settings (e.g. fuel grades)
In most cases, system admin will simply mass approve the competitor prices to be submitted into the PROS system and subsequently used in pricing algorithms.
However, if the app flags a certain price as anomalous, the user can click to view the price board photo submitted with the entry and change prices if necessary before approving:

Stay tuned for the full case study (...but until then, thanks for reading!) 🥳